Erhöhen Sie Ihre Klickraten
Verwenden Sie responsive E-Mail-Vorlagen
Startseite
Taktiken für E-Mail-Wachstum
Handbuch für E-Mail-Wachstum – Erhöhen Sie Ihre Klickraten
Verwenden Sie responsive E-Mail-Vorlagen
Kein Ergebnis
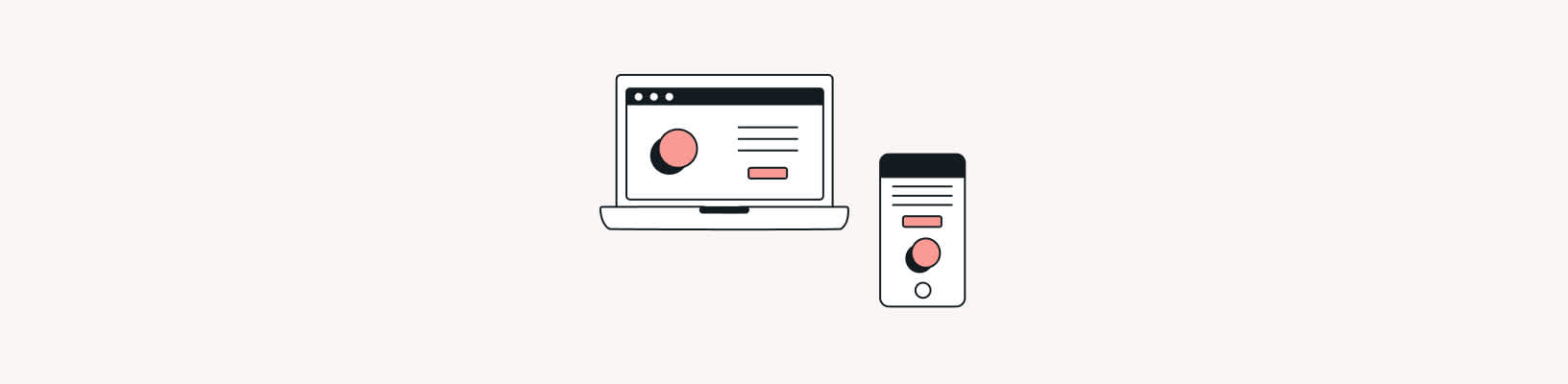
Responsives Design sorgt dafür, dass E-Mails auf unterschiedlichen Bildschirmgrößen und bei mannigfaltigen E-Mail-Clients (Outlook, Gmail, Yahoo! etc.) gut ausgegeben werden. Man spricht hier von Rendering. Heutzutage wird ein Großteil der E-Mails auf Mobilgeräten geöffnet. Wenn Sie keine responsiven Designs nutzen, haben Smartphone-Nutzer beim Öffnen Ihrer E-Mails ein schlechtes Nutzererlebnis, und klicken vielleicht nicht auf Ihre E-Mail-Kampagnen.

Entscheiden Sie sich für einen E-Mail-Dienstanbieter (ESP), der einen responsiven E-Mail-Builder bietet. Dann können Sie automatisch Marketing-E-Mails (und Transaktions-E-Mails) entwerfen, die perfekt auf den Bildschirmen und bei den E-Mail-Clients Ihrer Abonnenten ausgegeben werden. Sie können auch Tools wie die Inbox-Vorschau nutzen, um sicherzustellen, dass Ihre E-Mail-Vorlagen überall gut aussehen. Dies wird Ihnen helfen, Ihre Klickrate drastisch zu verbessern.
Wie sie eine responsive E-Mail-Vorlage gestalten
Mit einem E-Mail-Builder für responsive Designs brauchen Sie sich keine Gedanken über Dinge wie Medienanfragen und CSS zu machen. Der E-Mail-Builder übernimmt diese Aufgaben für Sie. Es gibt jedoch andere Elemente, die das Endergebnis beeinträchtigen können. Achten Sie auf folgende Punkte:
Wählen Sie ein einspaltiges Layout für Ihre E-Mail-Designs. Dadurch stellen Sie sicher, dass Webbrowser und die gängigen E-Mail-Clients den Inhalt Ihres Newsletters in den richtigen Proportionen anzeigen und Sie das Design nicht an kleinere Bildschirme anpassen müssen.
Wählen Sie geeignete Bildgrößen, um eine korrekte Darstellung auf jedem Gerät sicherzustellen. Für den Fall, dass diese Bilder nicht korrekt gerendert werden, fügen Sie immer einen Alt-Text (alternativen Text) hinzu, damit Benutzer zumindest lesen können, was abgebildet ist.
Achten sie darauf, dass Ihre CTA-Buttons gut sichtbar und groß genug sind, damit sie auch auf Mobilgeräten gut anklickbar sind. Wenn Sie mehrere Links oder CTAs haben, platzieren Sie sie mit ausreichend Abstand zueinander.
Hierarchisieren und priorisieren Sie die Inhalte Ihrer E-Mails, damit sie auch auf kleinen Bildschirmen gut lesbar sind. Und wählen Sie eine Standardschriftart aus, die auf jedem Gerät verfügbar ist. Gängige Schriftarten sind etwa Arial, Georgia, Times New Roman oder Verdana.
Ergebnis
Responsive Designs erzielen eine Steigerung von 24 % bei Klicks auf Mobilgeräten im Vergleich zu nicht responsiven Designs. Die Nutzung eines E-Mail-Builders, der responsive E-Mails erstellt, hilft Ihnen also, Ihre Performance zu steigern.
Vorherige Taktik
Optimieren Sie anklickbare E-Mail-Elemente mit A/B-Tests
Nächste Taktik
Bauen Sie Vergünstigungen in Ihre E-Mail-Kampagnen ein
Schwierigkeitsgrad
Mittel
Pro-Tipp
Wenn Sie technisch versiert sind und Ihre E-Mail-Vorlagen selbst programmieren, verwenden Sie die Open-Source-Sprache MJML. MJML ist bei den meisten gängigen E-Mail-Client responsiv. Schreiben Sie weniger Code, sparen Sie Zeit und programmieren Sie effizienter mit der semantischen Syntax von MJML.
Das könnte Sie auch interessieren

Klickraten
Binden Sie effektive CTAs in Ihre E-Mails ein
Mehr erfahren

Design
Gestalten Sie Ihre E-Mails per Drag-and-drop mit einem E-Mail-Editor
Mehr erfahren

Design
Arbeiten Sie schneller mit E-Mail-Groupware
Mehr erfahren

